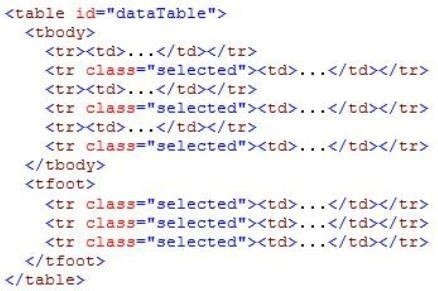
You are implementing an application by using HTML5 and JavaScript. A web page contains the following HTML table.

The application must:
Identify all rows in the table body that have a class attribute of selected
Exclude the last selected row in the table
You need to implement the web page according to the requirements.
Which CSS selector should you use?
A. tr:not(tr:last-child).selected < #dataTable
B. #dataTable > tr.selected:not(tr:last-child)
C. #dataTable tbody tr.selected:not(tr:last-child)
D. #dataTable tr.selected:not(tr:last-child)

